ワイヤーフレームの作り込みは厳禁?Webディレクターは機能の説明に注力すべし!
はじめに
全部読むと"集客できる"Webサイトが作れる――。そんな記事を目指して。
成功しているクリエイターの実例を通じて、クリエイターの考え方や技術についての知識をお伝えしていきます。
【執筆クリエイター】
Webディレクター、コンテンツディレクター
山田 尚志
顧客からの「ありがとう」獲得数に定評があるWebディレクター。サービスやビジネスを深く理解をするためにも、顧客の懐に潜り込むスタイルのディレクションを得意とする。東証グロース上場のIT企業勤務時は300社以上のディレクションに関わった経歴を持つ。企業ブランディング支援の経験を持ち、ブランドプランナーの講師として登壇歴もある。また、コンテンツディレクターとしてメディア運用の責任者も歴任。メディアの構築やコンテンツ企画、反響分析にも従事した。
Webサイト制作は、車やコピー機などのプロダクトのように実体がある有形サービスではなく、「実体のない無形サービス」を形づくる点が特徴です。それだけに制作工程においては、顧客にどれだけ完成形をイメージしてもらえるかが焦点となります。そのため、Webサイトのビジュアルイメージや機能について確認する際は、ワイヤーフレームの活用が基本です。
ワイヤーフレームはWebディレクターが制作を担当することが大半ですが、「どこまで作り込めばいいのか論争」がありますよね。実際にWebリテラシーがそこまで高くない顧客だと、「これがデザイン案ですか?」と豪快に勘違いされることも珍しくありません。あくまでワイヤーフレームは、ユーザー視点でのWebサイトの機能の確認やビジュアルの方向性のすり合わせのためのツールだと、しっかり説明する必要があるでしょう。
◆Webディレクターは「ワイヤーフレームは骨組み」と考えるべし
WebディレクターがWebサイトを制作に携わる際には、常に顧客のリテラシーを意識すべきでしょう。特に初期段階ではワイヤーフレームの提出があるので、「このWebディレクターはうちの意図を汲み取ってもらえていない」と思われないように準備し、さらに内容について説明できるようにすることが重要です。
自分の場合は、キーとなるメインビジュアルに関しては実際に使用する画像をワイヤーフレームの中に組み込んで提出するなど、イメージを想起しやすいやり方を採用していました。リテラシーが高くない顧客でもイメージできるようにトップデザインに近い見せ方を心がけていますね。ワイヤーフレームを作り込むタイプではありませんが、初回の打ち合わせや制作前に参考サイトなどを目で見える形で共有し、ワイヤーフレームの方向性をすり合わせることを常に意識しています。
それでもワイヤーフレームをデザインと勘違いする顧客は一定数います。なので、「これはワイヤーフレームといって情報の配置や構造などを記した設計図のようなもので、あくまで骨組みです」とその役割をきちんと明示するようにしましょう。ただ、ワイヤーフレームが線だけの簡易的で味気ないつくりだと、顧客がイメージできないケースもあるので、デザインの中心となる部分はイメージ画像など具体化したものを当て込んだうえで提出することをおすすめします。
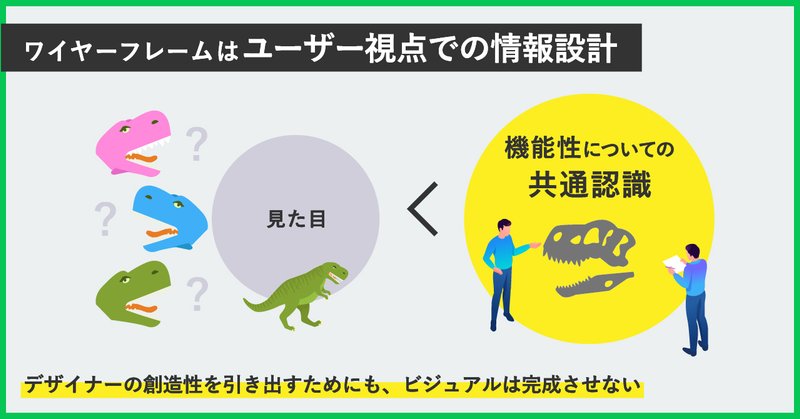
◆重視すべきはユーザー視点であり、「見た目<機能面」

ワイヤーフレーム提出時には、インフォメーション、ナビゲーション、インターフェイスの各領域についても説明しますが、その際は特にWebサイトとしての機能に気を配っています。この場面では顧客の「こうしたい」という要望よりは、何を目的としたWebサイトなのかという設計が重要だと捉えています。「ユーザーがこのサイトを見た際にまずどんな情報を求めるのかなとか」「このWebサイトでどういう情報をみてほしいのか」というユーザー寄りの思考やサイトの目的を意識して気をつけて対応していますね。
先ほどワイヤーフレームでビジュアルの方向性をイメージできたほうが良いとは言いましたが、その目的はあくまでも方向性のすり合わせです。ワイヤーフレームに関してはユーザー視点での機能性について共通認識を持つことがもっとも重要になります。そのため、「見た目<機能面」ですね。顧客との共通認識を取ることが目的なので、制作するツールは特に問わないです。自分の場合は、以前ならエクセル、今ならXDを使用しています。
後、ワイヤーフレームは作り込み過ぎるとやりにくいというデザイナーさんも多いので、自分はWebサイトの方向性が分かり合えればいいと思っています。ワイヤーフレームの時点でデザイン案みたいにガチガチに固めてしまい、デザイナーさんのクリエイティブイメージの幅を狭めてしまうのは非常に良くないことです。ざっくりイメージは伝わるけど、骨組み程度というのが、ワイヤーフレームのちょうど良い塩梅なのだと思います。
◆PCとスマホでワイヤーフレームを分けるのは基本

「スマホファースト」が当たり前の現代では、レスポンシブ対応でないWebサイトのほうが珍しくなってきました。そうしたニーズの変化もあり、ワイヤーフレームにおいてもPCとスマホで分けて制作するのが一般的です。PCとスマホでは、ユーザーが見た際のサイズ感や印象が異なるので、それぞれのデバイスに合わせた機能の設計は最低限やっておくべきでしょう。
特にスマホ版は画面サイズが限られるので、その中で表現できることも限られます。遊べるほど自由ではないんです。なので、スマホ版のワイヤーフレーム作成時は、使いやすさ、見やすさ、操作性について意識しています。PC版でボタン配置したとしても、スマホ版で同じ位置に配置すると使いづらいことはよくあります。違う配置にするなどデバイス別の細かい配慮は必要です。
自分はワイヤーフレームを作ってから、Webサイトの方向性がひっくり返ることはあまり経験したことがありません。Webサイトイメージの共有と機能の説明がきちんとできていれば、トラブルは起こりにくいと思います。だからこそ、ワイヤーフレーム制作時には、共通認識を取れている参考サイトでのパーツをワイヤーに当て込んで、イメージを持ってもらいやすいようにする工夫などはするように心がけています。
・・・
ー Twitter
『はいふぁい@HIGH-FIVE転職エージェント』では、「はいふぁい」編集部員が日常も交えて、クリエイターさんと遊んでいます(情報交換)。使える情報も3割!
ー クリエイターキャリア支援メディア『HIGH‐FIVE』
IT/Web領域クリエイターの転職情報・キャリアコラムを配信中!
1.C&R社の転職エージェントってなにしてくれるの?
2.具体的な転職事例が知りたい!
3.どんな求人を持っているの?
ー LINE

ー Instagram