
ヘッドレスCMSとは?Webディレクターが知っておきたい最近のCMS事情
今回は、ヘッドレスCMSの概要から、最近のCMS事情についてお話しします。国内外共にWordPressのシェアが高いです。メリットもありますがデメリットもよく聞くようになってきています。それぞれの目的やシーンに合わせて使えるCMSの選択肢が増えることは、Webエンジニアに限らず、企画を考えるWebディレクターにとっても知っておくべき情報だと思いました。
ここでは、ヘッドレスCMSの特徴や種類について、WordPressと比較しながらお話ししていきます。
WordPress以外のCMSのお話
ケ:今回はCMSの話ですね。要はプログラミングだったり、Webサイト作ったことない人でも簡単にブログ作れる、というのがもう今から何十年前から始まったんですけど...。「ブログ運営に必要な機能」だけではなくて、徐々にいろんな機能を持ち始めたんですね。
お問い合わせページの設置やカテゴリ、タグなど...あらゆる便利機能が追加されたことによって、ただのブログとしての役割のほか、コーポレートサイト、オウンドメディア、サービスサイトなど様々なシーンで使われるようになりました。
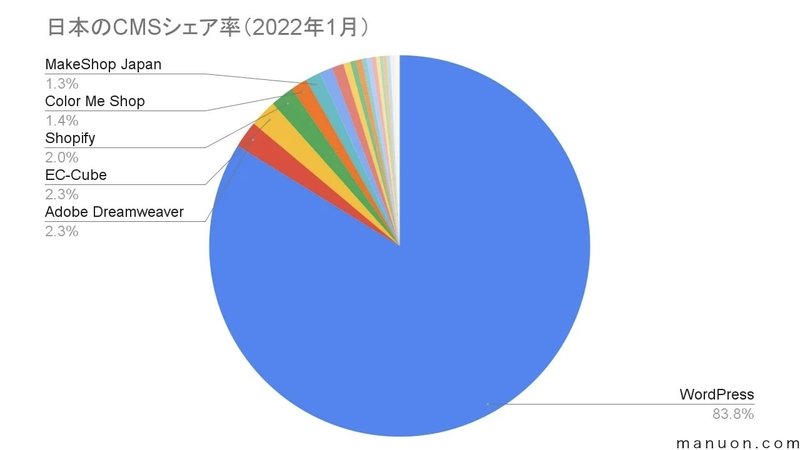
ア:これ2022年、日本のCMSシェアなんですけど...。どうです?イメージつきます?
※CMSシェア画像

ケ:やっぱり、WordPressが圧倒的シェアですね。僕らWeb開発者からしてみると、WordPressってかなり表示速度が遅いんですよね。運営中のオウンドメディア(HIGH-FIVE:https://high-five.careers/)で言うと、なにかの記事を押下した際の裏側の処理...。クリックされたら、PHPでデータベースにアクセスします。
アクセスしているときに、SQLクエリでデータベースに要求をするのですが、それに応じて膨大な量の処理が動くことになります。
ア:うんうん。
ケ:今って開発技術が進んでいて、今までWordPressで作っていたものを、現在の技術を使ってもっと高速で機能できるCMSを作ろう、といった動きが近年流行って、最近それが次々と実用化されてきた印象です。
ヘッドレスCMSとは?そのメリットは?
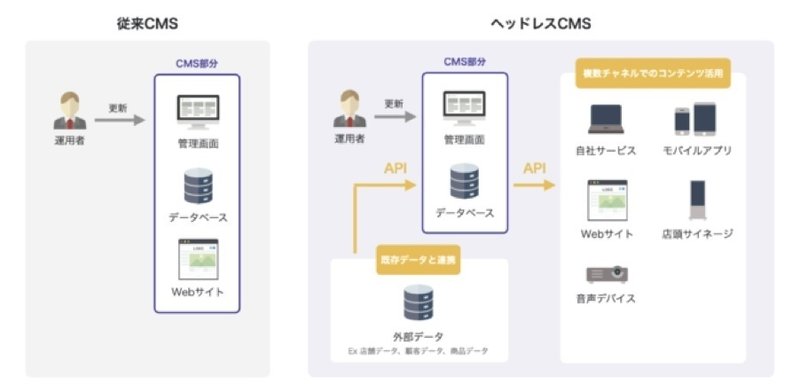
WordPressは、フロント側とバックエンド側があるんですけど、WordPressはそれらが一緒になっているんです。つまり分離ができないので、更新作業などが発生した際、更新性が悪いのと、スピードが低下してしまうといったデメリットがあります。それを解決しようと登場したのが “ヘッドレスCMS”という技術です。

(https://b2b-ch.infomart.co.jp/news/detail.page?IMNEWS4=3044095)
ヘッドレスCMSとは、コンテンツの表示機能となるヘッド(=ビュー/フロントエンド)を持たず、コンテンツの管理機能(バックエンド)だけを持つCMSのことを言います。
編:へー。初めて聞きました。
ケ:端的に言うと、「バックエンド部分だけを管理する」そういうCMSなんですね。自分たちが作ったフロントエンドの画面とヘッドレスCMSで作った裏側のロジックをつなぎ合わせて、サイトスピードが上がったWebサイトが構築できるというのがざっくりとした概念です。
WordPressでメディアサイト作ったときに、Googleのスピードスコアで40点とかでSEOの観点で言うと “✕(バツ)”なんですよね。それが80点、90点とかなるとランクが上がる要因になります。でもWordPressの時点でそれができないんですよ。いくら画像を軽くしたところで、裏側の仕組みが遅すぎるので対応できかねると。
でもその原因ってバックエンドとフロントエンドが一体化してるからなんですよ。
ア:うんうん。
ケ:なんですけど、あくまでもフロントエンドとバックエンドのロジックを分離させて繋ぎこむことによって、自作したフロントエンドの中は高速で動くので、基本的にはGoogleのスコアで前出ぐらいのスコアは出せます。
メリットはあるものの、導入コストがかさむことへのハードル
ア:開発コストとかどうなんですか?
ケ:開発コストはかかります。フロントエンドを構築したり、裏側のヘッドレスCMSと自作のフロントエンドを繋ぎこむときのAPIであったり、知識がないと開発自体できません。なので、エンジニアとしてちゃんと仕事できる人でないと難しいです。
ア:導入障壁は高い?
ケ:そうですね。正直言うと高いです。WordPressってWebデザイナーの知識で制作できてしまいます。自分でデザインしたものをHTMLとCSSコーディングしていって、次の段階で自作のテーマを作って、WordPressの機能を提供しよう、というところまでは大体いけるんです。
ア:そうですね。
ケ:はい。でも今お話したものって開発と制作みたいな話になってくるんで、コストは高いですね。
ア:なるほどね。
ケ:まあ、お客様が何を求めているかというところなんですけど、WordPressでもいいことも勿論たくさんあるんですよ。そこそこのSEOや運用も満足しているし、これでいいよねって。
WordPressの国内シェア率は驚きの8割超
ア:国内で8割もWordPressが普及していると世の中のWebサイト運営している人たちは、管理画面のUIに慣れちゃってるんですよね。開発時の選択肢も「WordPressでいいでしょ」ってなってしまっている。これは良くないことですよね。
ケ:はい。
ア:WordPressで作るんだったら自分達も運営できるし、イメージが湧きやすいですよね。ただ、ヘッドレスCMSを使ったことがないので運用イメージが湧いてなく、検討もし難い。
ケ:フロントエンドとバックエンドが分離するってお話をしたんですけど、例えば、既存のLPが一つあったとして、そのLP内にお問い合わせフォームをつけたいときってあると思うんですよ。これまではPHPで書くかWordPressにいれてやるかという二択だったと思うんです。でもフロントエンドとバックエンドが分離しているので、その一部分だけをAPI連携させて、お問い合わせフォームをパコッと当てはめるイメージです。ヘッドレスCMSを連携させることによって。
ただ現状維持で運営したい人がほとんどだと思うので、よっぽどの決意で改善を感が無い限り、今あるWordPressからわざわざ乗り換えることもなく、あまり普及していないのかなぁと思います。
ヘッドレスCMSはまだまだ発展途上?
編:アベさんがさっき話していた「使う側がWordPressの管理画面のUIに慣れている」みたいな、あったと思うんですけど、記者・編集者の募集要項を見ていて「CMSといったらWordPress」というぐらい、「WordPressが使える人」という風にわざわざ書いてあるんですよ。なのでそれ一択しかないんだな、と思いましたね。
ア:そうですね。ただ技術もどんどん進んでいてWordPressをヘッドレスCMSにしてNext.jsを用いてWordPressサイトのフロントエンドを構築する方法などもでてきているので、Webディレクターは運営しているサイトの高速化、高セキュリティ化の視点で検討は進んでいくと思います。
編:今回はケンさんにWordPress以外のCMS情報についてお話してもらいました。
お二人ともありがとうございました!
ア&ケ:ありがとうございました!
お話の中に出てきたキーワードたち
・microCMS(日本製ヘッドレスCMS)
https://microcms.io/
・Next.js(javascriptのフレームワークのreactのフレームワーク)
Next.js by Vercel - The React Framework (nextjs.org)
・aws.amazon(next.jsで作成したWebページを配信するサービス)
アマゾン ウェブ サービス(AWS クラウド)- ホーム (amazon.com)
・SGとそれに付随する情報(Webサイトを高速配信できる機能)
図解 CSR, SSR, SG(SSG), ISR (zenn.dev)
参加者
アベ(マーケティング、Webプロデューサー・ディレクター)
ケン(Webデザイナー・フロントエンドエンジニア)
ショーコ(職業:編集者、ライター、メディアディレクター等)
・・・
ーTwitter
ークリエイターキャリア支援メディア『HIGH‐FIVE』
IT/Web領域クリエイターの転職情報・キャリアコラムを配信中!
1.C&R社の転職エージェントってなにしてくれるの?
2.具体的な転職事例が知りたい!
3.どんな求人を持っているの?

