
ユーザーの心をつかむWebサイトにするに?予算0円からつくる、想いの詰まったアイキャッチ制作の裏側
WEBサイトが読まれるかは3秒で決まる!?「ページを閲覧したいと思うか」を判断する時間になります。ファーストビューの重要性と僕らのこだわりについて書きました。
【読んでほしい人:Webデザイナー、コンテンツディレクター】
・Webデザインを一通りやってきて、今後もっと上流から企画に関わりたい
・マーケティングを意識したコンテンツが作りたい
・次に習得するスキルを考えている、またリスキリングを考えている
僕らの課題は、「クライアント企業にマッチした人材の応募を増やすこと」です。現在運営しているサイトのコンセプトやターゲットの見直しからすることにしました。
まずはUXリサーチから始まり、UX設計、戦略の方向性かSTP(セグメンテーション・ターゲティング・ポジショニング)と丁寧に進めてきました。ペルソナ設計から「僕らが助けたい人」も明確となり、それに合わせてビジュアルコンセプト、UIと順調に決まってきました。
いよいよ、一番頭を悩ませるところ・・・メインビジュアル作らなきゃ・・・アイキャッチ考えなきゃ・・・これホントに難しい!!!
プロモーション戦略の顔になるといっても過言ではない。
まずは、他社・競合サイトをのぞいてみる・・が、「THE人材系」なんだよね。パッと見て何のサイトかは分かるので間違いではないけれど、僕らが表現したいものはこれじゃない。
次に素材集。Adobe StockやらPIXTAなど漁ってみるが、やはりひと目で「素材集だ」ってわかっちゃうんですよね・・・これじゃない。どうしようもない時のバックアッププランとして検討は進めておこう。
というわけで。今回は自分たちでアイキャッチを撮影をすることにしました。

FV(FirstView:ファーストビュー)とは
パソコンやスマホでLPを開いたときにスクロールせず、最初に見える範囲をいいます。主にはアイキャッチ(メインビジュアル/キービジュアル)といくつかのコンテンツで構成されていることがほとんどです。Webサイトを訪れたユーザーが「自分に必要な情報か」「閲覧を続けるか」など行動判断をわずか「3秒」すると言われています。
そのため、ファーストビューのミッションは、訪問者の注意を引き寄せて離脱を防ぎ、Webサイトの各コンテンツを読ませることで、CVや直帰率に大きな影響を与えます。その大半を占めるメインビジュアルのメッセージはWebサイトにおいて大きなウェイトを占めます。
ペルソナ定義:僕らの助けたい人=Not just a dreamer=ちょっと不器用なんだけど自分の夢に向かって一生懸命がんばっている、夢を夢じゃ終わらせない人。
この人に届ける強い絵とメッセージが欲しい・・・。
クリエイターが頑張ってる姿、制作している姿、ものづくりをしている過程が一番かっこいい、心が動かされる・・・というわけで、「クリエイターのエモさ=制作してる姿=つくる過程」をどう演出するか、にこだわることにしました。
ただ、Webクリエイターは画面映えさせるのがムズカシイ。刀鍛冶のような炎やハンマー、刀剣のように絵の間が持つものがあるわけではないのでね。
まずはクリエイターの作業風景がエモい!カッコいい!ということで、そのイメージを再現しようとなります。ここまではめっちゃ盛り上がっています。
よし!ローケーションをセットで仮組をして仮撮影してみよう!どんな感じになるか?僕らのイメージを現実に落とし込んでいく。
ちなみに予算は0(ゼロ)円。完全自前でどこまでやれるか。やってやろうじゃねーか!
といことで、これが1回目のイメージ


う~ん・・これじゃない・・・チームメンバー(ゆう、かな)から漂ってくる絶望感。
なにがって・・・やっぱりカメラなんですよね。写真の質がぺらっぺら。
カメラマンに依頼したけどお金ないし・・・。カメラマンってやっぱりすごいなーと、改めてリスペクトしながらも、どうしようか悩みだす。セットで使う小物も、それなりのクオリティが必要だなぁ~・・・。自前のメインビジュアル撮影は無理か。あきらめムードが漂い、素材集を使うセカンドプランが現実味を帯びてくる。
だけど、なんとか手立てはないか?ここまでやってきたんだからあきらめたくない。こうなったらカメラ機能や撮影技術を勉強してみよう。
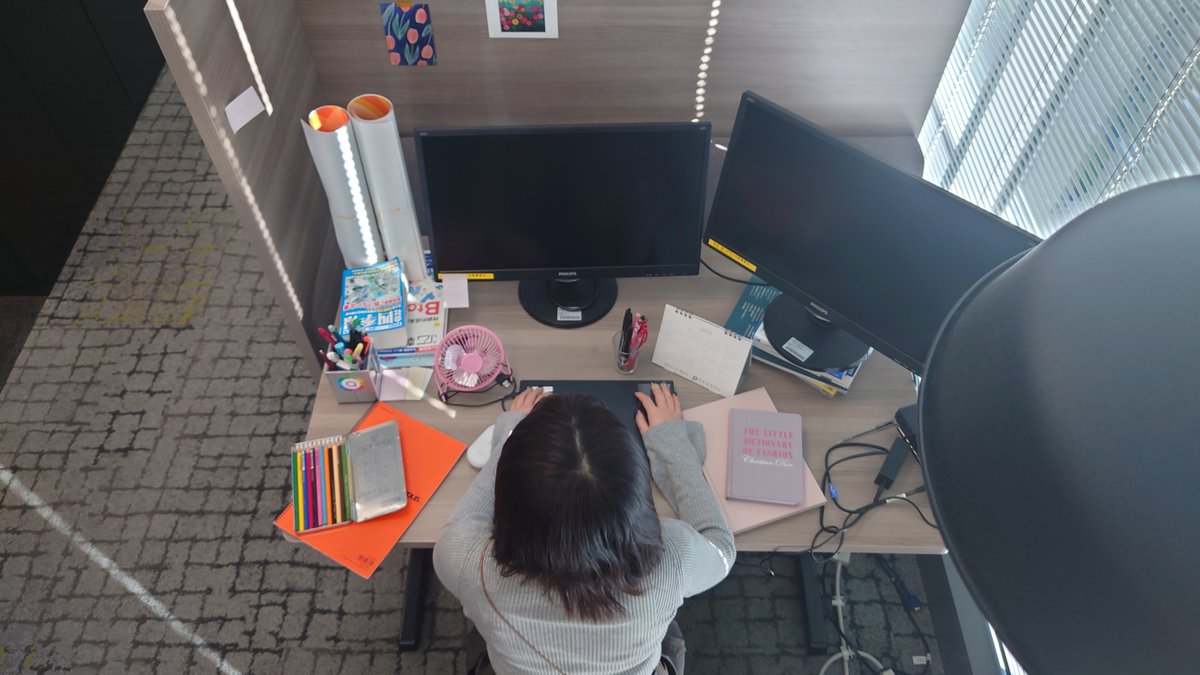
自宅の書斎で撮ってみる。

おっ!まーまーいけそう。
ちょっとチームメンバーにも見てもらって感想。なかなか反応も良い!
では、自宅書斎のレイアウトを変えてイメージに近づけて撮ってみる。モデルには妻をおいてみる。

またチームメンバーに見てもらい、反応良し!ちょっと光が見えてきた。
よし、ではこれを社内でロケーションを作ってみよう!
ここからは、チームメンバーからいろいろな案を出してもらいながら、それを形にしていくことにしました。ポストカード、白パーカーの女子、電気スタンドとかあったらいいよね・・・と。

本撮影前に、まずはセットを組んでみて仮撮影をしてみる。




いいんじゃない!?想像を超えてきたかも。
これで本番望める!かすかに見えていた光がぱぁーっとひらけた。
いくつか改善ポイントも見えてきて、当日に調整入れていこう。
社内のクリエイターさんにもモデルをお願いして本番へ。

・・・・無事撮影終了。
どん底からの逆転劇。
お金もなかったし、素材集を使ったら80点。とれても100点。あきらめず試行錯誤、もがきながらしぼってしぼってしぼって・・・しぼりだしたところでミラクルが起こるのだと。絶望の淵で笑える人に120点・・・150点は下りてくる。なによりもぼくらが納得できてることが嬉しい。
そして、なにかを作り上げている楽しさの中にいれること、クリエイター冥利に尽きるというものですね。
というところで今回はここまで。
次回もよろしくー!
こんにちは、アベヒデアキです。
約20年ほどマーケティング、Webディレクターをやってます。経歴としては、SE・プログラマ→Webデザイナー・雑誌記事作成→Webディレクター→経営・マーケティング→現在はクリーク・アンド・リバー社でtoB、toCの戦略考えたり、集客施策などをしています。※詳細はこちらでお話ししています。


