
人生で初めてのバナーデザインで、頭がパンクするほど考え抜いて、掲載まで見届けて感動した話。
わたしがデザイナーとして初めて手掛けた広告バナーが、掲載されました!!

私は昨年8月からコンテンツディレクター兼社内デザイナーとして働いている、クリーク·アンド·リバー社の社員です。普段は「HIGH-FIVE」という転職エージェントサービスサイトを運営しています。
今回は初めてバナー制作をするにあたっての苦労や裏話、学んだことをnoteに綴っていこうかと思います。現役デザイナーさんはもちろん、デザイン初学者の皆様の参考になれば嬉しいです!
きっかけは師匠のひとこと「そろそろバナーつくっちゃう?」
前職が接客業だった私は、クリエイティブな仕事がしたいとクリーク·アンド·リバー社へ入社したのですが、Webデザインは未経験。なので、同じチームにいる、元エンジニアであり、元Webデザイナーであり、現マーケター兼Webディレクターである上司が、一からデザインを教えてくれました。
敬意をこめて、勝手に「デザインの師匠」と呼んでいます。
どんなことを教わっているかは、こちらの記事をお読みいただくとお分かりいただけると思います。
……そうなんです、デザインの基礎やデザインソフトの使い方から学んだのです。もっと言うとヤマダ電機で大枚をはたいてMacを買うところから始まっています。
私の本業はコンテンツディレクターなので、毎週木曜日の朝10時から1時間だけ、超多忙な師匠の貴重な時間をいただいて、デザイン講習を行ってきました。
年が明けた2023年1月19日。入社して5カ月目。
「どうする?そろそろバナー作っちゃう??」
と師匠からお声がかかりました。
今だから言いますが、実はこの時「バナー」という言葉を知らず。(接客業では触れることがないので……)何のことを言っているのかよくわからずに、「はい!!作ります!!」と前のめりで答えてしまったことを今でも鮮明に覚えています(笑)
■師匠からのミッション
最近サイトリニューアルしたので、それに合わせてTwitter広告をだしたい。そのバナーを制作してほしい。
もともとバナーやLPの制作、サイトの修正などはすべて外注していました。ですが、今回はコンセプトやデザインの大幅な変更を伴ったサイトリニューアルを12月に行ったこともあり、その過程を理解している自分たち(社内)で作ったほうが良いものができそうだよね!ということで、私に依頼してくださったとのこと。
こうして人生で初めて、「バナー」とやらを作ることになったのでした。
初めてのバナー制作:バナーについて学ぶ
まずは「バナー」が何たるかを理解しなければこのミッションはこなせないと思い、師匠から以下の本を借りて読むことにしました。
本を読んで分かったことは、
・バナーとは、Web上で他のWebサイトを紹介する役割をもつ画像のこと
・バナーは、「パッと一目で情報を伝える」必要がある
・バナーには、クリックさせる工夫が必要
なるほど。あの画面の端っこに出てくるあいつや、SNSで流れてくるあいつのことをバナーといって、あの小さい四角の中でいかに伝えたい情報を整理して、さらにクリックしたくなるような工夫を用いてデザインすることが大切なのか。なんとなく概要は理解することはできた。
それから本に載っていたバナーをトレースしたり、自分なりのアレンジを加えて新しいバナーをデザインしてみたり、できる限りの時間をバナー練習に使いました。

(私の心の声)
Webサイトみたいに大きいデザインじゃないし、なんかいけそうな気がする!そんなに難しくないかも!
こう思った自分をのちに恨むことを、この時の私はまだ知らないのでした。
初めてのバナー制作:ラフ制作
続いてバナーデザインのラフ作成。同じ制作チームでコンテンツディレクターとして働くゆうさんと私、ふたりから案が欲しいということで、それぞれプレゼンを行いました。
※ゆうさんとは…
同じチームでコンテンツディレクターとして働く同期であり、私が大大大尊敬する業界の先輩です。前職では広告運用のディレクション経験もあり。
▼ゆうさん提出

▼わたし提出

こうして並べると、
<ゆうさんのラフ>
テキスト込みで、広告全体として伝えたいことが整理されていて、Twitterという出稿先の媒体の特性を生かした言葉選びやデザインが考えられている。
<私のラフ>
“デザイン”のみの提案になっており、目的や導線が見えない。
熟考度の違いが一目瞭然でした。
……ですが、私も決して手抜きしたわけではありません!!!!
ラフを制作するまでに競合やその他業界のバナーを見漁りました。転職エージェントの広告は既に多く世の中に出ていて、見慣れてしまっている。その中で目にとめてもらうには、人材業界になかったようなクリエイティブにする必要がある。そしたら人間味を出せるような「エモさ」を取り入れてみよう……
といったような考えがあったのです。が、ゆうさんのアウトプットを見て、自分の考えが足りなかったことを実感しました。
優しい優しい師匠からは私たちのプレゼンを聞いて、
それぞれの案を試してみましょう!種類はいくつかあってよいので!
と仰ってくださいました;;
デザインはビジュアルではなく、情報設計であることを勉強したばかりだったのに……やっぱりたったの数ヶ月でマスターできるほど簡単なものではないのだと実感させられました。
そのあとは3人でMTGをし、クリエイティブの中に入れ込むテキストや方向性を決めていきました。
初めてのバナー制作:初稿
それから1週間時間をもらい、3種類のバナーを提案することに。バナーへの知識も、デザインの引き出しもまだまだ少ないので、ひたすら通勤の電車、お風呂、寝る前にPintarestに張り付く日々。とにかくインプット。
たまに寝落ちして、夢の中でバナーに押しつぶされるくらいには見まくりました。
あとはひたすらPhotoshopとにらめっこ。
12月に使い始めたばかりで、まだまだ機能を把握しきれていない中、とりあえず感覚とえいやの気持ちで手を動かし続ける。
そうしてなんとか作り上げたバナーを、心臓が張り裂けそうなほどにドキドキしながらお見せしました。

お二人の反応は……
ユウさん「…うん、あっかわいいね!」
師匠「…お~~~なるほど~~~」
最初の沈黙から、「あ、失敗したなこれ。」と、一瞬で感じました(笑)
お2人からいただいた意見&FBをまとめてみます。
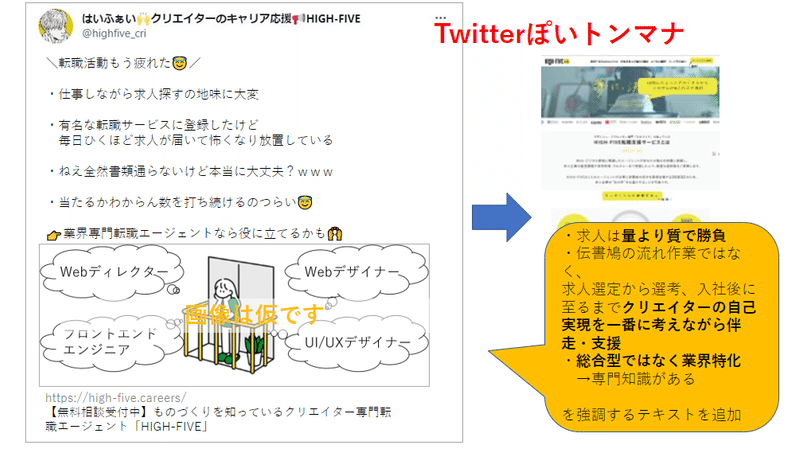
1.もやもや手書きVer

・白文字が視認性悪い
・目線がどこにも留まらない(訴求ポイントが分かりづらい)
・ぱっと見てなんのサービスだかわからないから、「クリエイター・デザイナー専門の転職エージェント」というワードをどこかに入れたい
2.イラストVer

・全体的に文字が小さくて読みにくい
・情報が左右に分かれてしまっていて読みにくい
・企業のロゴをあまり中央には配置しないかも…
・バナーにこのフォントはあまり使用しないかも…
・色が多すぎてごちゃごちゃする?
3.エモメッセージVer

・とにかく文字が小さすぎて読めない!
・訴求ポイントが分かりづらい
つまり今のままだと、「何の広告で、何を伝えたいかが分かりづらい」ということ。バナーに必要なことが全く足りていない!!
しっかり伝えたいメッセージを考えていたはずなのに、どうしてこの場所にこれを配置したのかとか、この色にしたのかとか、このフォントをえらんだのかとか、師匠から質問されたことに自信をもって答えることができなかったのでした。
そこまで考えていなかった……。
というのが本音です。入れたい情報をいれきって、デザインのきほんを意識しながら見た目をきれいに整えて作れたはず。
視認性?訴求ポイント?
新たに追加されたリクエストに、目の前が真っ暗になりました。
初めてのバナー制作:再校
1回目の提出で撃沈した私。
ここからが地獄でした。(今だから言いますが、)
視認性上げるってどうしたらいいの?
さらにテキストが追加になったけど入れるスペースがない…
訴求力をあげるとは?
ジャンプ率をあげるとは…?
そこからフォント沼(膨大な数のフォントがあって中々選べない)にはまり、ドロップシャドウの呪い(ドロップシャドウで視認性あがるけどつけすぎるとださくなる)にかかり、なんならもう全部間違っているんじゃないかとだんだんゲシュタルト崩壊……
たった1200×628の四角の中で、どうしたらすべてをうまく叶えることできるか。
考えて考えて考え続けました。
「バナーデザイン、なんかいけそう。」
なんて思ったあの日の自分をここで恨みます。
そうして何とか完成させたバナーたちを、修正点と一緒に再度お二人にプレゼンしました。
1.もやもや手書きVer(再校)

・キャッチコピーとロゴを絵の外に出す
・手書きの文字にうっすらドロップシャドウをいれ、視認性を上げる
・マスクの色を濃くする
・目立たせたい部分に黄色マーカー追加
2.イラストVer(再校)

・キャッチコピーとロゴを絵の外に出す
・目立たせたい部分に黄色マーカー追加
・絵をひとまとまりにして、視線が留まるようにする
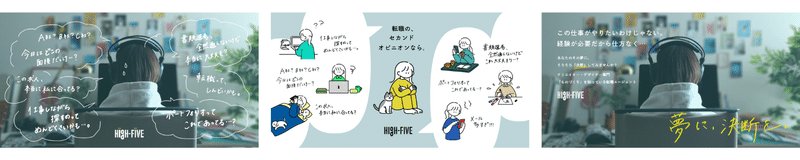
3.エモメッセージVer(再校)

・縦書きに変え、できる限り文字サイズをUP
・訴求ポイントに黄色マーカー追加
今回のお二人の反応は……
ゆう「わー!良くなった!!!他と被らないデザインで良いね!!」
師匠「良くなりましたね。これで行きましょう!」
とのこと。
ああ良かった、ちゃんと改善できていた;;
こうして2月7日、無事入稿が完了。
自分のクリエイティブが流れてきた時のなんとも言えないあの気持ち
入稿してから3日後。Twitterで自分の作ったバナーにあたりました。
初めは自分の作ったクリエイティブが多くの人の目にふれることを考えただけでわくわくしていたのですが、色んな過程を経た今、
本当にこれでクリックしてもらえるのだろうか?
伝えたいメッセージは読み取ってもらえるだろうか?
プロのデザイナーさんが見たときにださいと思われないか?
と、恥ずかしさや心配がきもちの大半を占めました。でも実際にTwitterに流れているのを見て……
めちゃくちゃうれしかった!!!
自分の作ったものが!!!誰もが知るTwitterに流れている!!!
小学校のころ、夏休みに描いた交通安全のポスターで金賞を取って、新聞に掲載されたあの時に似たきもち。(私にとっては最上級のうれしさ!)本当に本当に、めちゃくちゃうれしかった。
恥ずかしいのでメンバーには内緒にしていましたが、スクショして家族ラインに貼りました(笑)
まだまだこれから
実際に広告を出してみると、色んなことに気付きました。
・クリック数は「イラストVer」が一番多いけどCVに繋がっていない
・逆に「もやもやVer」はクリック数がそこまで高くないけど、CV率が高い
・いつもは男性の応募数が多いけど、今回は女性が一気に増えた
・経験者だけでなく未経験層にもHITしてしまった
……などなど。クリエイティブの違いでこんなに顕著に反応が変わってくるのだと身をもって感じることができました。
やっぱりバナーって難しい。こんなに小さい四角の世界で、「誰に・何を・どう伝えるか」を詰め込み、Web上にあふれかえる沢山のクリエイティブの中で目を引かないといけない。
でもちゃんと相手のことを考えて、ちゃんと設計すれば、ちゃんと届くことも分かりました。
完成するまで時間がかなりかかってしまったし、デザインのクオリティはまだまだ低い。もっともっと経験を積んで、人の心を動かせる素敵なバナーが作れる社内デザイナーになりたい!!!と強く思ったのでした。
まだまだこれから、頑張ります!
執筆:HIGH-FIVE編集部かな

