
『インフォグラフィック』を制する者はWebデザインを制す‼
そもそもインフォグラフィックって何?

ア:今までいろんなインフォグラフィックを一緒に作ってきましたよね?
ケ:そうですね。でもほとんどアベさんに導いていただいたので。
ア:いやいや(笑)。
ケ:なんか実際どこまで貢献できたかは疑問です。
ア:僕の悪い癖なんですけど、サイト作ってると、たくさん喋りたくなっちゃうんですよ。で、文字数が多くなってきちゃうんです。僕自身はWeb上で活字読んだりするのめんどくさくなっちゃうタイプのくせに(笑)。
そうなったときに一目で状況が分かる、情報が伝わるっていうのは大事なことだと思うんですよね。
パンフレットを見ても情報が整っていなくて、イマイチ何をやっているか分からないこととかあるんですね。なので今回のHIGH-FIVEもそうですけど、インフォグラフィックちゃんと作っていこうという流れになりました。
編:あ!ちょっと質問です!そもそもインフォグラフィックってどういったものを指しますか?記事の見出し画像のことでしょうか?
ア:いいですね。そういう質問、大歓迎です!
編:(Webデザインは素人なものでして....)
ア:情報やデータを図やイラストを用いることでわかりやすく表現することで、ちなみにこういうものです。

編:ほう!なるほど!分かりやすいです。
ア:登場人物、関係性、役割など、何をやっているか一目でわかるようにしています。図から読み取る情報スピードは読むより早いですし、視覚的にも記憶ができますからね。極端な話、図のみで表現できたら最高です。
編:なるほど確かに。そりゃそうか💡
ア:図がないサイトって内容が分かりづらかったりしているんですよね。インフォグラフィックを作っていくのは結構大事かな~と思っています。
Adobe Stockはアイデアの宝庫
編:これは私のイメージなんですけど、インフォグラフィックを制作する人がいない場合、どこか外部で拾ってきたものを引用しているものとかもありますよね?
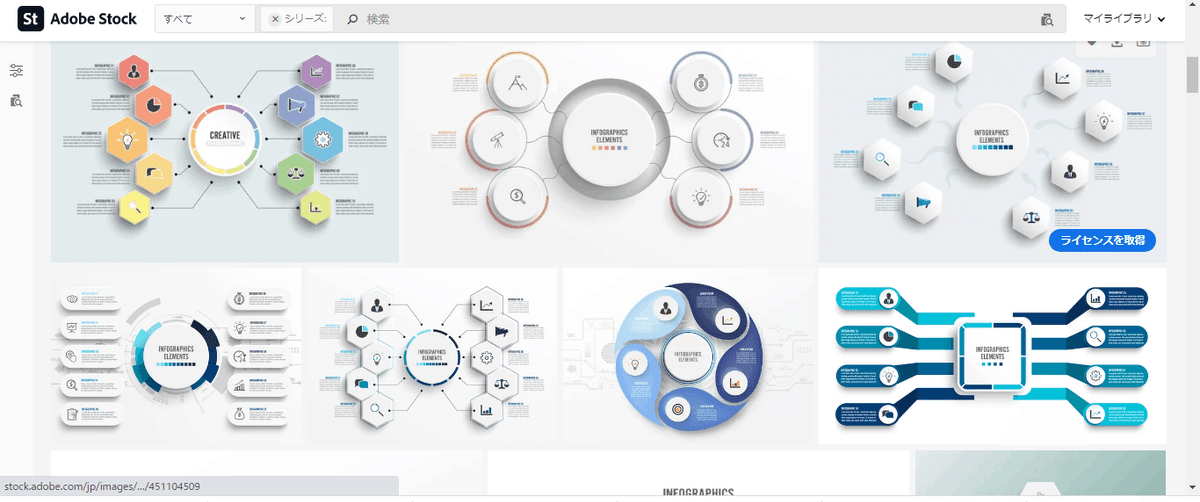
ア:基本的にはオリジナルで作っていくんですけど、Adobe Stockで調べると・・・こういうものがたくさんヒットするので、いつも見てます。

編:うわぁ、なんか、、。普段全く接点がない領域なので新鮮です。
ア:Webサイトのコンテンツにどんな画像を入れたらより伝わり易くなるか?それを考えている時間が長いですね。なのでインフォグラフィックを見ながら大喜利をするっていうのが大事かなと、僕は思ってます。
ただ外国人のデザイナーが作ったインフォグラフィックが多いんですよ。ケンさんは外国ノリがあまり好きじゃないらしくて(笑)。
ケ:こういうのとか。

デザインにもトレンドがある
ケ:日本は、フラットなデザインが主流になってきている気がしてて。なんかこう、ガチャガチャしていないと言いますか。新宿の街とか歩いていてアパレル系の屋外広告とか見るんですけど、ここ何年かで文字がスッキリ、細くなっているんです。
ケ:業界ごとにトレンドがありますよね。
ア:Web系は細くて小さくて空白をうまく使うパターンが多いですよね。
ケ:あー空白すらデザインみたいな風潮はありますね。
編:さっきアベさんが見せてくれたWebサイトのインフォグラフィックは和ですか?洋ですか?
ア:あ、これは和洋折衷ですね(笑)。僕はあまりドロップシャドウがわざとらしく入っているのが好きじゃないんです。
ケ:爆笑。僕とかは結構影を入れがちなんですけど、アベさんが影嫌いだからやめたりはしてましたけど(笑)。
ア:さりげなく入ってるのがスキなの(笑)。
ケ:結局ディレクターやクライアントの好みがあると思いますし、業界特性もあるので、そこをヒアリングするのは大事ですよね。
業界によってフィットするデザインは異なる
ア:業界によっても変わります。それこそ以前は、コンピュータ業界でマーケティングしていたので、コンピューターをリッチに見せたかったんですよね。映り込みとか入れるとリッチに見えるので意識していました。

編:人材、採用だとどういうデザインが好まれますか?
ア:全体的に多いのは、信頼感を出す「青」や安心感を出す「緑」とか多いかな。ただ、そこにも違いがあってCXO・ハイクラスはフォントの使い方が違うとか、例えばゴシックから明朝系になっていて、グラデーションと影が使われたり。リッチ感を演出する手法はありますね。
編:へー!なるほど。リッチ感を出したいときには影なんですか??
ア&ケ:(笑)。
ケ:そういう手法もあるというわけですね。(笑)
編:お二人に聞きたいんですけど、インフォグラフィックが上手な人、下手な人いますか?
ア:いると思いますよ!
編:それ、基準とかありますか?
ア:根本の話ですが、意図が伝わらない、情報が伝わっていないのはダメですね。
編:ケンさんもアベさんと同意見ですか?
ケ:そうですね〜目的が達成されればなんだっていいと思うんですけど、アプローチの仕方が違うだけだと思います。
ア:このWebサイトのイメージもいろいろな図を一つ一つ当てはめながら何時間も考えたりとかして、工夫されてるんですよ。

編:へ〜!この話を記事に落とし込むことができるかとても不安です…。
ア:(笑)。
編:Web編集/Webライターをやっている身としては、Webデザイナーさんと頭の思考回路が全然違いそうですね。
ア:もともとケンさんってインフォグラフィック作ったことなかったんですよね。
ケ:いやー入社初日にアベさんにそんなお話ししましたね・・・。
インフォグラフィックとWebデザイナーの関係性
編:また素人の質問なんですけど、Webデザイナーさんって皆インフォグラフィック作成できるのですか?
ケ:いや~そんなことはないですね。たまたまWebサイト制作の一環で、「こういうの入れたいんだけど」でインフォグラフィックが出てくれば、見積り取って別途作ることはあるかもしれないですけど。
ア:店舗やジム系のWebサイトは現場の写真を起用することが多いですし、わざわざインフォグラフィック作らないかな。toB向けのWebサイトはよく使いますよ。
僕の場合、toBもやってきているので、会社の情報を伝えるときに写真だけだと限界があるんですよね。となるとインフォグラフィックをちゃんと作らないと、会社のことは伝わりづらいかなと思いますね。
編:そっか。業界によってインフォグラフィックをやるデザイナーさん、そうでないデザイナーさんがいるってことなんですかね。
ア:そう。なので僕とケンさんが出会ってなかったら、ケンさんインフォグラフィック作ることなかったかもしれないですしね。
インフォグラフィックができる=会社の事業内容を理解してアウトプットできる人
編:なるほど。じゃあインフォグラフィックを作ったことのないっていう方よりかは、作ったことある方の方が一目置かれたりするんですか?あまり関係ないんですか?
ケ:でもインフォグラフィックやってますっていうのを全面に押してる人ってあんまいない気がします。どちらかというとグラフィックデザイン、Webデザインという主たるものがあって、サブで「インフォグラフィックもやりますよ」っていう人が多いと思います。
ア:インフォグラフィックができる人=会社、事業、企画趣旨など目的を理解してアウトプットできる人だと思います。なのでそこをまるっとお願いできる方だと「この人センスあるな」って思いますね。
編:あ〜なるほど。そういうことですね。やっぱりセンスとかあるんですか?
ア:ありますね。できる方だと会社・事業・サービスの話をして「お願いします!」って投げちゃうんですよ。僕の発想に無い図が上がってくることもあるので。
リッチコンテンツの直しはテキストの倍かかる?!
編:テキストコンテンツの直しってすぐ片手間でやるイメージで、一方、リッチコンテンツって直しの工数が更にかかるイメージがあります。合ってますか?
ケ:はい。合ってますね。
ア:(笑)。合ってるんだ(笑)。
ケ:はい、そこが一番大変かもしんないですね。お客様が決裁者なので、その方に首を縦に振ってもらえないと先に進めないですよね。僕は世界で一番大変な仕事はデザイナーだと思ってます。
編:前のケンさんの話じゃないですけど、発注側がちゃんとデザインのイメージを固めることができていない状態で、発注してしまって、作ったのに出来上がった成果物を「全然違う」と言われ、またやり直しになるって、これは業界横断的によくあることなんですか?
ケ:めちゃめちゃあるあるですね。自分でイメージできていないものを、僕らはどう作ればいいんですかって話ですよ。捨て案まで作って、A,B,Cと選択肢の提案はしますよ。
ア:このトピックスは「この案件だけは受けるな!」の別テーマで話が広がりそうですね。
編:今度それで対談しましょう!(笑)私にとって畑が違うテーマだったので、とても新鮮でした。まだまだ知らないことがあるんだなぁ〜と思いました。
お二人共、本日もありがとうございました!
ア&ケ:ありがとうございました!
・・・
ーTwitter
はいふぁい@HIGH-FIVE転職エージェントでは「はいふぁい」編集部員が日常も交えて、クリエイターさんと遊んでいます(情報交換)。使える情報も3割!
ークリエイターキャリア支援メディア『HIGH‐FIVE』
IT/Web領域クリエイターの転職情報・キャリアコラムを配信中!
1.C&R社の転職エージェントってなにしてくれるの?
2.具体的な転職事例が知りたい!
3.どんな求人を持っているの?
ーLINE

ーInstagram


