Webデザイナー兼Webエンジニア・ケン、イチオシの「Google拡張機能」ツール、7選!
こんにちは、「はいふぁい」編集部です。
Webディレクター・マーケティングなどを行っているクリーク・アンド・リバー社シニアディレクター「アベ」と、フリーランスWebデザイナー・エンジニア「ケン」が、会社じゃ話せないホンネや実体験から得られたノウハウ&教訓をお伝えしていきます!
ちょっとしたときに便利な「Google拡張機能」。今回はWebデザイナーのケンが普段使っている機能について聞いてみました。この中に皆さんが普段使っているツールはありますか?もっと便利なツールがあったら、あとでこっそり教えてくださいね。
【登場人物】
名前:アベ
出身:千葉県
職業:マーケティング、Webディレクター※業界歴18年
趣味:空手、ギター、DTM、プラモデル製作、毎朝の散歩、トラネコ
休日にすること:趣味全般、Youtube見てることも多いかな。。
名前:ケン
出身:新潟県
職業:Webデザイナー・エンジニア
趣味:銭湯巡り
休日にすること:ネットフリックス見ます!
名前:ショーコ(インタビュー・ライティング)
出身:島根県(石見の国出身)
職業:編集者、ライター、メディアディレクター等
趣味:裁判傍聴、水泳、美術館巡り、半身浴、音楽鑑賞
休日にすること:読書、ネットショッピング、部屋の掃除、ブログの執筆、友人とご飯に行くこと
意外と知らない、他の人が使っているGoogle拡張機能。今回はWebデザイナー向けに、ケンイチオシのGoogle拡張機能9選をご紹介します!
唯一、参加者全員が共通して使っているツール
ケ:まず、一番上のFireshotですね。
編:それ私も使ってました!
ア:僕も使ってます!
ケ:結構皆さん使っているんですね~。主にですね~使い方は二通りあって、今見えている画面をキャプチャするのと、ページ全体をキャプチャするのがあります。
お客様にWebサイト等を提案する際に、イメージしているサイトとか参考事例を出す時があるんですけど、そういう時にページ全体のキャプチャを取ったりします。最終的にWebサイトとか完成した後に、画面の構成図を最終的に納品するんですけど、その際にこのツールが役立っていますね。こういうスクリーンショット系のツールって誰もが使っている気がします。
ア:これは使いやすいですよね、確かに。
デザイナーなら押さえておきたいツールたち
ケ:次に紹介するのがImage Downloaderです。機能は、自分がストックしたい画像があるページにアクセスして、機能オンってするとそこのサイトに表示されている画像がバーっとダウンロードできます。
そこで欲しい画像を選択肢していってダウンロードできるし、「All」を押下すると全部ダウンロードできるんですよ。
ア:へぇ、使ってみたい!
ケ:是非です!次に紹介するのがWhatFontというものでして。拡張機能をオンにした状態で、カーソルを文字にあてるとそのフォントが何か教えてくれます。特にWebサイトやLPを作る場面で使いますね。
ケ:次がWappalyzerです。これはとてもよく使います!調査対象のWebページでWappalyzerを起動すると、その中で使われている技術が丸わかりになります。

ア:ざっと知っておく分にはいいですね。
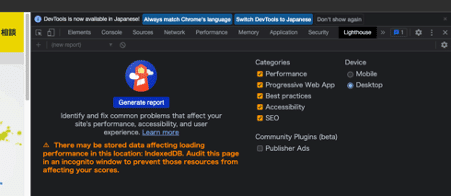
ケ:そうなんですよ。お次はLighthouseですね。これは前から使ってまして、Google Page Speed Insightというのがありまして、これで自分が作っているWebページの読み込み時間とかが分かるんです。スコアが表示されるのでページ表示速度を確認することができます。

Webサイトに都度アクセスするのも面倒だと思いますが、このLighthouseがあれば、今表示されているページのスコアがすぐ分かるのでとても便利です。
フロントエンド開発時に作業がスムーズになるツール2選
ケ:JSON Viewerです。JSONとは“JavaScript Object Notation"の略で「JavaScriptのオブジェクトの書き方を元にしたデータ定義方法」のことです。
JavaScriptなどのクライアント言語とPythonなどのサーバサイド言語間のデータのやり取りで使われることが多いです。
例えば、Webサイトにログイン機能を設置した際に、データベース上でJSON形式にしてフロントに返してあげるとかよくあるんですよ。
JSONをウェブブラウザとしてイメージした時に、文字がただ羅列してあるだけなので、色分けで分かりやすくしたりしてくれます。
例えばデータってint型とかstring型とか、ue/falseとか色んなデータの型っていうのがあるんですけど、その型ごとに色を分けてくれるんですよ。
ア:なるほどですね。
ケ:いつの間にかこういうのに手を出しちゃってましたね。今のアプリ開発とかJSONを使ってやり取りするみたいなのが、基本なんです。
ケ:では次いきますと、まずVue.js devtoolsというものがあります。フロントエンドの領域の話なんですけど、アプリケーション開発するにおいて、フロントエンドっていう見た目の部分を作る人と、バックエンドという裏側のロジックを作る側の人と大まかに二つに分けられます。

フロントエンド側ではVue.jsといった技術が今使われていて、JavaScriptのフレームワークの一種となります。より効率よくフロントエンドの開発が行えるよう考慮されていて中でも
例を挙げると、noteあるじゃないですか。
ア:うんうん。
ケ:noteはVue.jsが使われているんですよね。note然り、「このサイトはVue.js使われているのかぁ」というのが分かります。
「Google拡張機能はだんだん使わなくなる!?」その理由とは
ケ:あとはそうですねぇ、便利だけど、「使わない」というものがいくつかあるので、そちらもご紹介します。Webサイトの空白とかあるじゃないですか。例えば、HIGH-FIVEだったら、タイトルとこのメニューの間のピクセル数がありますよね、このピクセル数を測ってくれるんですよ。

ア&編:へぇ~!
ケ:一見便利そうじゃないですか。でも全部が全部デザイン通りには実装できないんですよね。世の中にはスマホ、タブレット、PC等あらゆるデバイスがあるので、それに全部適用するデザインってとても難しいんですよ。
僕でも実装しようと思えば、かなり時間かかると思います。でも結局、自分の目検でできちゃってるので、使わなくなっちゃったんですよねー。
ア:(笑)。
ケ:厄介なのが、拡張機能入れるとめちゃめちゃ重くなるんですよ!!あらゆるものを同時に立ち上げて、ってなると普通に落ちちゃうんですよね.....。なのでブラウザはあまり使わないようにしています。
あとはChormeって基本的に重たいんですよ。便利すぎて。なのであまり入れすぎない方がいいんじゃないかと、僕個人的には思います。
ア:ちなみにChromeに入れている拡張機能っていくつありますか?
ケ:あ、でも今言ったもので全部ですね。
ア:そう考えると結構少ないですね。
ケ:あとはあまり拡張機能に頼らないようにしていますね(笑)。
ア:なるほどー。使っているツールが全然違いますね。
編:今ご紹介いただいた中で一番使っているツールって何ですか?
ケンが一番使っているツールとその理由
ケ:一番使っているのはWappalyzerですね。これはめちゃめちゃ使います。
編:Wappalyzerを使うメリットって何ですか?
ケ:例えば、お客様が「こういうサービスを展開していきたいんだ」という時。この場合、クライアントは他のサービスも使っているはずなんですね、何故なら他の事例があって「これ、やってみたい」となるから。
でも何を見て、「こういうサービスもやってみたい」と思ったか、僕らの方では分からないんですよ。ただWappalyzerを使うと「あっ、こういうサービスを使っているんだ」というのが一目瞭然なんです。
編:なるほどですね。全然知らないツールばかりでした!
ケ:そうですよね(笑)。普段からサブどころかサブ&サブウェポンぐらいの感覚で使っています。依存しすぎるのもよくないなぁ~と思いまして。
編:ケンさんの使っているツールがデザイナー向けだとしたら、来週アベさんに紹介いただくのはマーケター&プロデューサー向けのツールでしょうか?
ア:そうですね!僕が使っているツールと全然違う....FireShotぐらいですね、被っていたのは。
編:私自身も使っていないツールばかりでした!次回はどういったツールが飛び出すのでしょうね?本日もありがとうございました!
ア&ケ:ありがとうございました!
まとめ:
ケンさんの使っているツール
・FireShot(表示されている画面のスクリーンショットを撮るツール)
ウェブページ全体をスクリーンショット - FireShot - Chrome ウェブストア (google.com)
・Image Downloader(Webページ内に表示されている画像をまとめてダウンロードするツール)
Image Downloader - Chrome ウェブストア (google.com)
・WhatFont(Webページ内で使用されているフォントを調べるツール)
・Wappalyzer(Webページ内で使用されている言語やツール、フレームワーク等を教えてくれるツール)
Wappalyzer - Technology profiler - Chrome ウェブストア (google.com)
WhatFont - Chrome ウェブストア (google.com)
・Lighthouse(Webページのサイト速度を教えてくれるツール)
Lighthouse - Chrome ウェブストア (google.com)
・JSON Viewer(json形式のファイルをブラウザで確認する際に見やすくしてくれるツール)
JSON Viewer - Chrome ウェブストア (google.com)
・Vue.js devtools(Vue.jsでフロントエンド開発する際に作業がやりやすくなるツール)
Vue.js devtools - Chrome ウェブストア (google.com)
・React Developer Tools(Reactでフロントエンド開発する際に作業がやりやすくなるツール)
React Developer Tools - Chrome ウェブストア (google.com)
・・・
ーTwitter
はいふぁい@HIGH-FIVE転職エージェントでは「はいふぁい」編集部員が日常も交えて、クリエイターさんと遊んでいます(情報交換)。使える情報も3割!
ークリエイターキャリア支援メディア『HIGH‐FIVE』
IT/Web領域クリエイターの転職情報・キャリアコラムを配信中!
1.C&R社の転職エージェントってなにしてくれるの?
2.具体的な転職事例が知りたい!
3.どんな求人を持っているの?
ーLINE

ーInstagram