
デザイン未経験のウェブ編集者が人生で初めてIllustratorを触ってみたら、ベジェ曲線に大感動した話
◆このnoteに書いてあること
・Adobe Illustratorの操作を一から教わった
・1週間、毎日仕事終わりに1時間ずつ進めた
・ベジェ曲線というものに感動
・ディティールが整うとクリエイティブのクオリティがあがることを知った
入社1年目のコンテンツディレクターです。このnoteは、憧れのデザインソフト、Adobe Illustratorを初めて触ったときに行ったことの記録です。わたしと同じ境遇で学び初めの方や、デザイン初学者の部下を持ったデザイナーのみなさんに参考なればと思います!
■ソフトの使い方をあの猫型ロボットで学ぶ
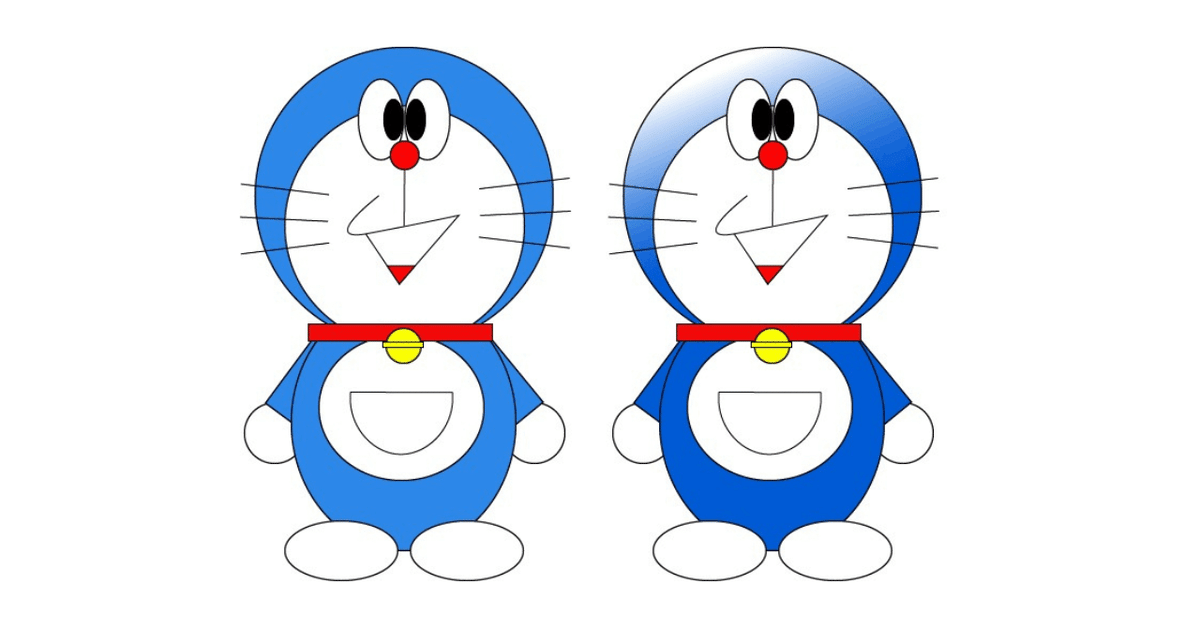
師匠曰く、Illustrator初心者はあの“猫型ロボット”を描く練習からスタートするのだそう。涙が出そうなほど多いショートカットキーや、基本的なツールの種類、図形の書き方、色の付け方などを教わりながら、イラスト作成に私も挑戦!

あれ、なんか思っていたのと出来がちがう。天下のIllustratorなんだから、もっと立体的で、なんかもっとこう…とにかくすごいやつが描けるのかと思っていた。もしやIllustratorってこのレベルのイラストしか描けないのか…?これならPowerPointでも描けてしまうぞ…?
と、あまりのドラえもんのクオリティに驚いて不安がよぎり、一旦師匠レベルになるとどんなことができるのか聞いてみました。

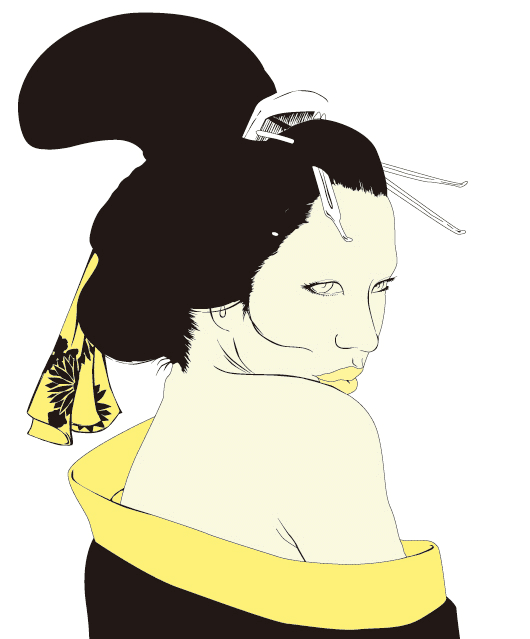
これこれー!!イメージしていたのはこれです。Illustratorを初めて約2年、作業時間約2時間で描いたとのことですが、極めていくとこんなものも生み出せるようになるらしいのです。
……それにしても師匠のIllustratorの絵は、ただ“絵が上手”というだけではなく、PC上にも関わらず“人の手”を感じる温かみ、手作り感、エモさ、みたいなのが伝わってくるような、、この違いはなんだろう。
■習った技術でイラスト作成に挑戦
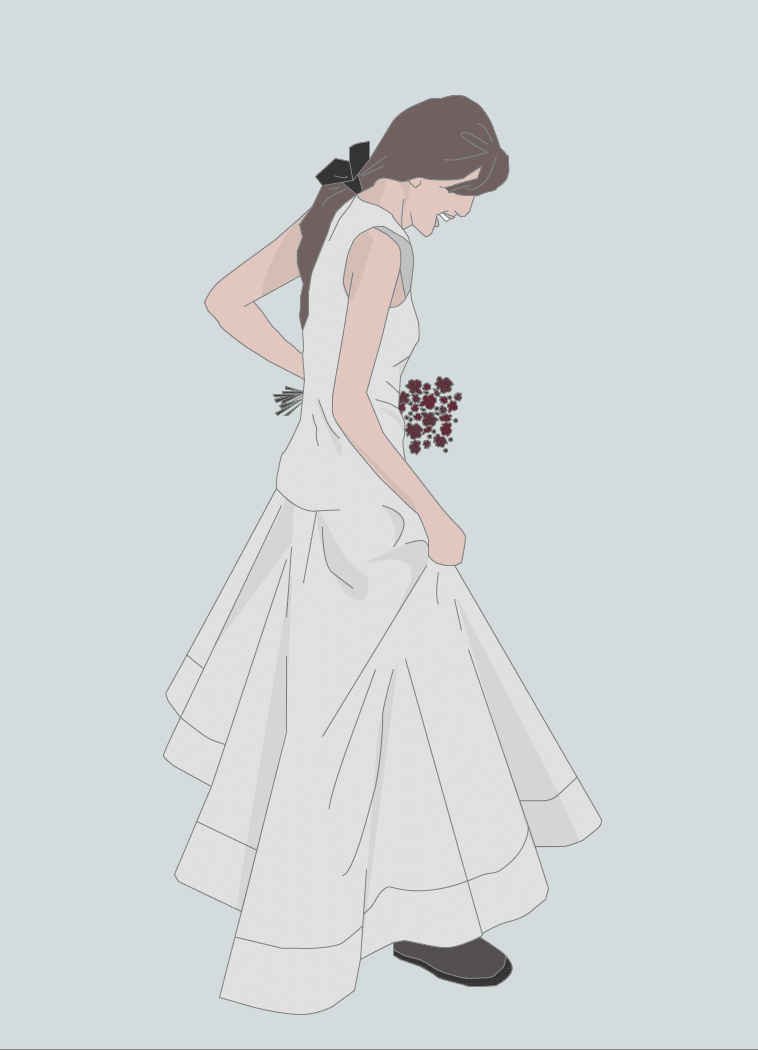
続いて、ドラえもんで習った技術を使って写真のトレースに挑戦。師匠から1週間の時間をもらったので、毎日仕事終わりに1時間ずつ進めていくことにしました。
合計作業時間、7時間。多すぎるショートカットキーで指が絡まりそうになりながら頑張ったその出来は…

…いや、自分ではめちゃくちゃ良くできたと思ったんです!SNSとかで最近こういうタッチのイラストをよく目にするし、こないだ同じようなイラストがネットで3,000円くらいで売っていたの見たし…これなら褒めてもらえる!と自信満々に師匠に見せました。(調子にのって色も付けました)
提出したイラストをアップにして、師匠が一言。
「これ曲線部分、全部パスで書いてます??ベジェ曲線使いました?」
…ゼンブパスデカイテマス?ベジェキョクセン?そういえば曲線のところが難しくて、細かくポチポチしました!
というわたしの言葉に師匠、苦笑い。

どうやら曲線はパスを細かくうって表現するのではなく、ベジェ曲線というもので描けるそうなんです。(基本中の基本です)そういえば同じ編集部メンバーのユウさんが、「私はベジェ曲線がどうしても理解できなかったからIllustrator断念したんだよね~」と言っていたのをここで思い出しました。
ベジェ曲線(ベジェきょくせん、Bézier Curve)またはベジエ曲線とは、N 個の制御点から得られる N − 1 次曲線である。
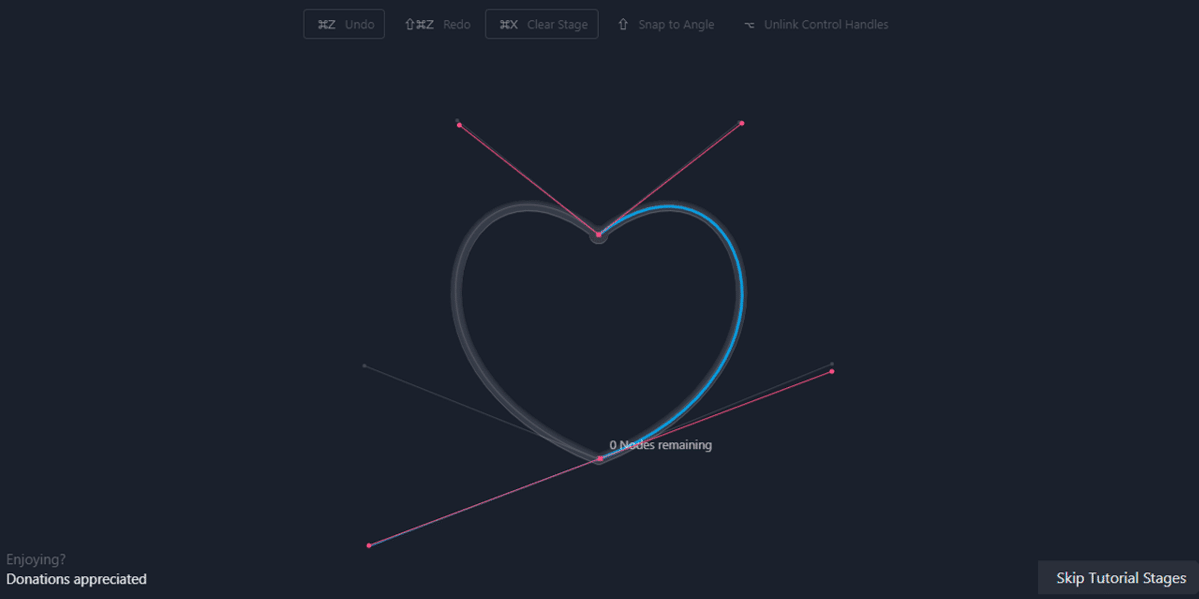
言葉にすると意味が分かりません。言葉で伝えるより手を動かしたほうが早い!ということで、まずはゲーム感覚でベジュ曲線が練習できるサイトを教えてもらいひたすら猛練習しました。
色々な形の図形が出てくるんですが、使って良いパスの数が限られていて、いかにその数内で綺麗な図形を描けるか、みたいなのをゲーム感覚で練習できるサイトです。
最初はとにかく仕組みが理解できずハンドルをぐるぐるぐる…みたいなことをひたすら続けていたのですが、30分くらい触り続けていたら慣れてきて、最後には決まったパスの数-2くらいで描けるようになっていました。少ないパスで描けると優越感があって、とにかく楽しい!!!

ちなみにこのハートが一番苦戦しました。まさかこんなに綺麗なハートがたったの2回で描けるなんて…!こんなに綺麗な曲線が描けるなんて…!ベジェ曲線すごい…!断念したと言っていたユウさんにも教えてあげたい…(笑)
■なぜ絵にエモさを感じるか
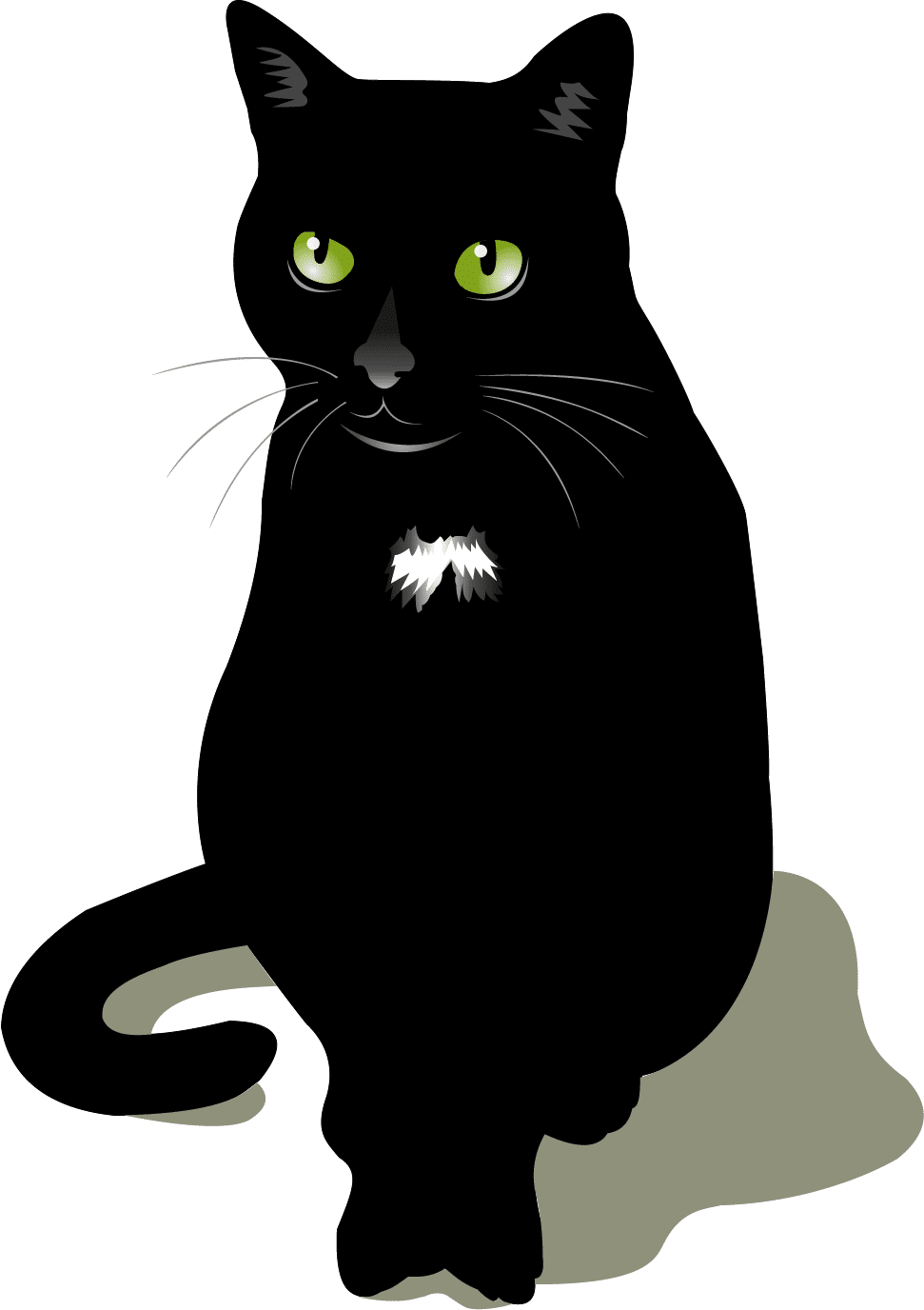
さてここで習得したベジェ曲線をつかって、もう一度トレースにチェレンジします!今回は猫のイラストです。

合計作業時間は3時間。前回は7時間使ってあのクオリティでしたので、少しは成長したといって良いのではないでしょうか!
そして前回びっくりするくらいカクカクだった曲線も、今回は綺麗に描くことに成功。しっぽや背中あたりに怪しい箇所がいくつかありますが…まだまだ伸びしろがあるということでお許しを。師匠からもこんな言葉を頂きました。
「短期間でこの成長は素晴らしい!!!」
……そういえば「なぜ師匠の絵にエモさを感じるか」というちょっと前のわたしの疑問について。猫のイラストをトレースした時に気付いたことがありまして。
はじめ髭部分を一本の線で描いたのですが、それがなんだか機械的で猫の顔にそぐわず不自然になってしまったんです。綺麗すぎてリアル感がないというか。なので今度はパスで一周囲うようにして髭(=細い線)を描いてみることにしました。とーっても細かったこともありかなり不細工な形になってしまったのですが……全体を見た時にその不細工さが生き物の絵に馴染んだんです。

ほんとにちょっとしたことですが、イラストにするためにすべてを簡素化してしまうのではなく、ひと手間かけて、少し手を動かすだけで一気にイラストに命が吹き込まれるような感覚がありました。
良く見たら師匠の絵もちゃーんと、細かい部分がすべてパスで表現されていたんです!違いはここですね。(そりゃ7時間もかかるわけだ…)
カクカクが綺麗な曲線になったようにディティールが整うだけでイラストのクオリティってこんなにも変わるし、少し手を動かしてディティールにこだわるだけでこんなにもイラストに人間味・エモさが出てくるんだということに今回気付くことができました。
今回は生き物のイラストでしたが、イラストの種類によっても表現方法が変わってくるはずなので、こうやって自分の中のデザインの引き出しを少しずつ増やしていけたらいいなと思います。
最後までお読みいただきありがとうございました^^
(文:編集部カナ)
**********************************
元Webデザイナーの師匠にデザインの基本を教わっている、入社1年目のコンテンツディレクターです。このnoteは、憧れのデザインソフト、Adobe Illustratorを初めて触ったときに行ったことの記録です。わたしと同じ境遇で学び初めの方や、デザイン初学者の部下を持ったデザイナーのみなさんに参考なればと思います。

